Изменение шрифта позволяет настроить визуальное отображение текста в различных программах и на веб-страницах. Рассмотрим основные методы изменения шрифтов в популярных приложениях и средах.
Содержание
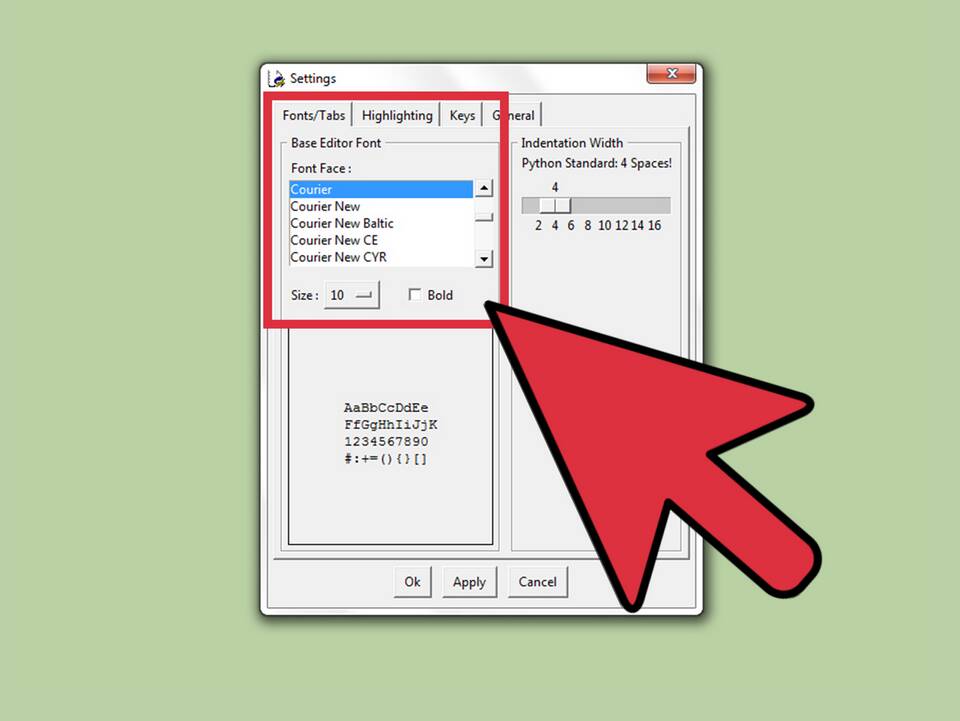
Изменение шрифта в текстовых редакторах
В Microsoft Word
- Выделите нужный текст
- На вкладке "Главная" найдите группу "Шрифт"
- Выберите шрифт из выпадающего списка
- Укажите размер и стиль шрифта
В Google Docs
| Действие | Инструкция |
| Изменение шрифта | Панель инструментов → выпадающий список шрифтов |
| Изменение размера | Рядом с названием шрифта выберите размер |
Изменение шрифта в HTML/CSS
Синтаксис CSS
- font-family: определяет семейство шрифтов
- font-size: устанавливает размер шрифта
- font-weight: регулирует насыщенность
- font-style: задает наклон текста
Пример использования
p { font-family: Arial, sans-serif; font-size: 16px; font-weight: normal; } |
Изменение системных шрифтов
В Windows
- Откройте "Параметры" → "Персонализация"
- Выберите "Шрифты"
- Нажмите "Получить дополнительные шрифты"
- Установите новые шрифты из Microsoft Store
В macOS
- Откройте "Книгу шрифтов"
- Добавьте новые шрифты через меню "Файл"
- Активируйте нужные шрифты
- Используйте в приложениях
Популярные комбинации шрифтов
| Тип текста | Рекомендуемые шрифты |
| Основной текст | Times New Roman, Arial, Calibri |
| Заголовки | Georgia, Verdana, Helvetica |
| Креативные проекты | Roboto, Open Sans, Montserrat |
Рекомендации по выбору шрифтов
- Используйте не более 2-3 шрифтов в одном документе
- Учитывайте читабельность шрифта
- Проверяйте отображение на разных устройствах
- Соблюдайте корпоративные стандарты (если есть)
Правильно подобранный шрифт улучшает восприятие информации и создает нужное впечатление. При изменении шрифтов учитывайте контекст использования и предпочтения целевой аудитории.